この日記のMovable Typeをスマートフォンに対応出来るようにしました。
訪問者が少ないサイトなのでその必要もないかと考えましたが、それでもモバイルからのアクセスがあるので時代の流れに乗ってみる。
その方法は専用サイトを新たに作るのではなく、現サイトをレスポンシブwebサイトに変更しました。

MTのレスポンシブWebデザインテーマは使わずに、現行のテーマのプロフェッショナルウェブサイトをカスタムしました。
レスポンシブにするのは簡単です。htmlの変更は、head部にビューポートを追加するだけで、後はスタイルシートの変更です。
スタイルシードで、メインとサイドバーの2カラムにするために回り込んでいるのを止めます。これでメインとサイドバーが立て一列に並び、その夫々の幅を数値固定から自動に変更する。
基本的にこれだけです。が、画像や動画のサイズを可変にしたり、幅の広い表を使っていれば細工が必要かもしれません。
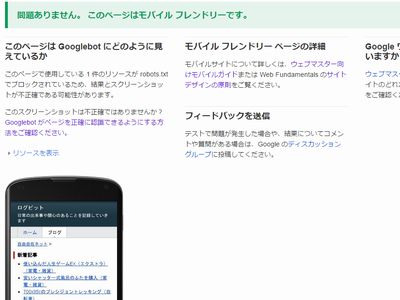
一連の変更を終えてgoogleのモバイル フレンドリーテストで確認すると、「問題ありません。このページはモバイル フレンドリーです」とでました。
ただ、基本はPC向けサイトなので、モバイルでの表示速度が遅いです。
スポンサード リンク
